Designing Mobile Experiences with Seniors in Mind
Published by Briana Levin
My grandmother just turned 90. For her birthday, my family discussed getting her an iPhone so she could stay more socially connected to her friends and family. While most of us thought this was a good idea, my uncle thought otherwise. "No, no way, she will never be able to figure it out," he said, "all she needs is a flip phone with buttons. You've seen her with Facebook, right?"
Although my uncle made a fair point, I disagreed. Why does my grandmother have to struggle to use an iPhone? Rather, why are current touch screen devices rarely built to accommodate those like my grandmother? This short conversation with my family started to change the way I thought about the connection between mobile technology and UX design for seniors.
Let's take a look at the most common physical and cognitive challenges that need to be considered when designing touch screen interfaces for older generations, as well as recommendations for how UX designers can account for this demographic in their designs. By following the guidelines provided, more inclusive designs can be created to accommodate seniors.
Common Impairments
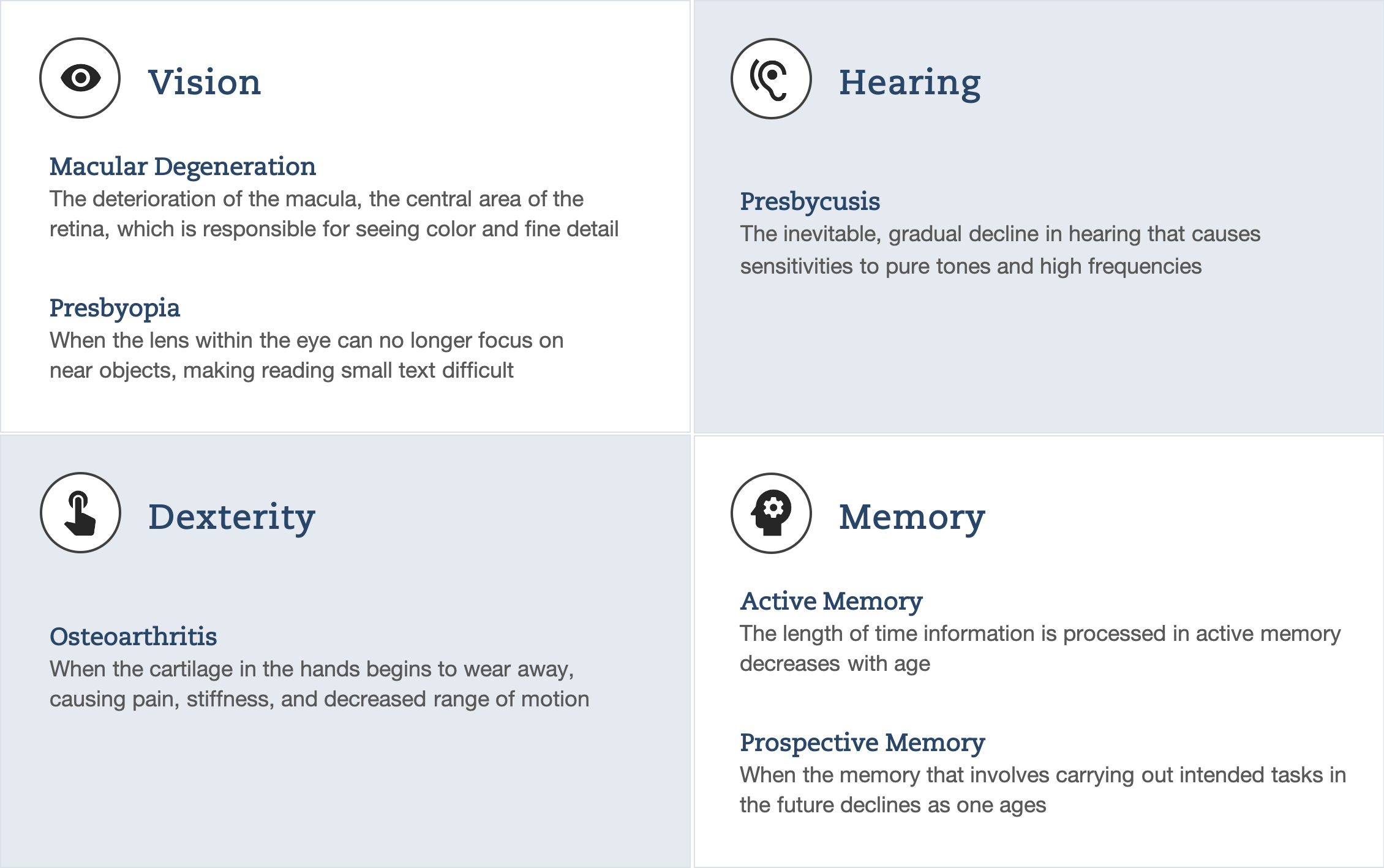
Vision, hearing, manual dexterity, and memory all decline as we age. Below are some of the most common physical and cognitive challenges that develop over time.

Mobile Touch Design Recommendations
Below are some recommendations on how mobile devices can be improved to meet the needs of older users:
Design Consistency
Since seniors did not grow up in a technological world, using a new interface can be nerve-wracking. An easy way to reduce this stress for users is to maintain visual consistency throughout a mobile interface. Ways to have a significant impact on design consistency are through maintaining uniform menu placement, font sizes, and buttons, as well as creating clear instructional language. These simple changes can help improve the overall experience in learning a new system.
Below is an example of using familiar patterns that allow for visual consistency:

Fostering Trust with Privacy and Security
Technology users of all demographics prioritize privacy and security, so it is important that UX professionals ensure that the device's privacy and security settings are easy to use and locate. Especially when location sharing and Bluetooth information is turned on, it is important to be transparent when discussing how personal information is used.
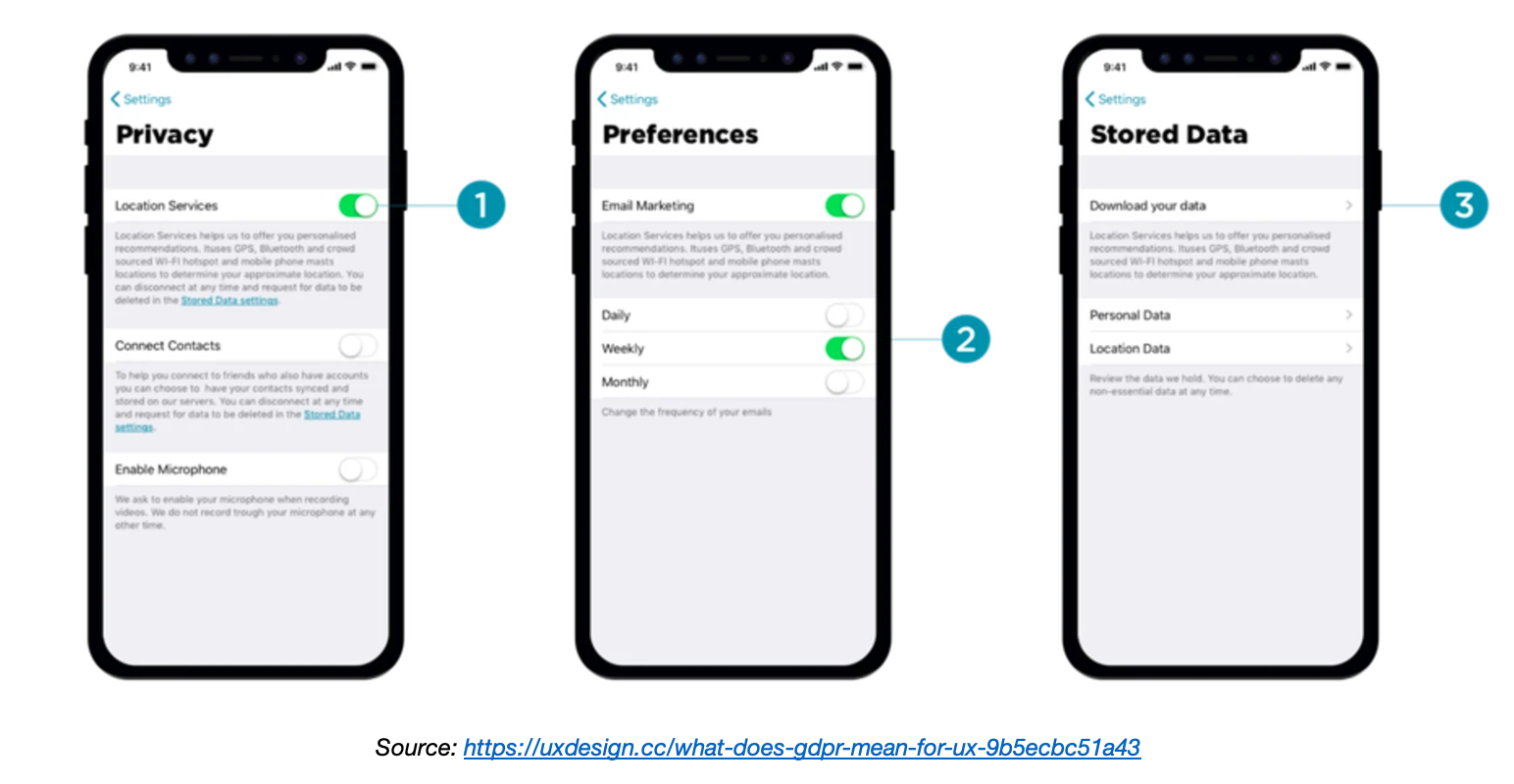
Here are some examples for how to provide users full control over their data and data settings:

Text, Color, and Font Size
For older adults who experience deteriorated vision or color blindness, reading on mobile devices can be difficult. When choosing accessible fonts and text sizes, designers need to pay strong attention to their readability on mobile devices. This means that fonts with simple shapes (e.g. sans serif fonts) at larger font sizes (e.g. minimum 12 point) are optimal. In addition, designers should avoid using blue-orange and red-green color combinations in order to best design for those with color blindness. Strongly contrasting colors improve readability, especially with deteriorated vision. To help determine if your selected colors meet accessibility requirements, use an online color calculator based on the Web Content Accessibility Guidelines (WCAG) color contrast formula.
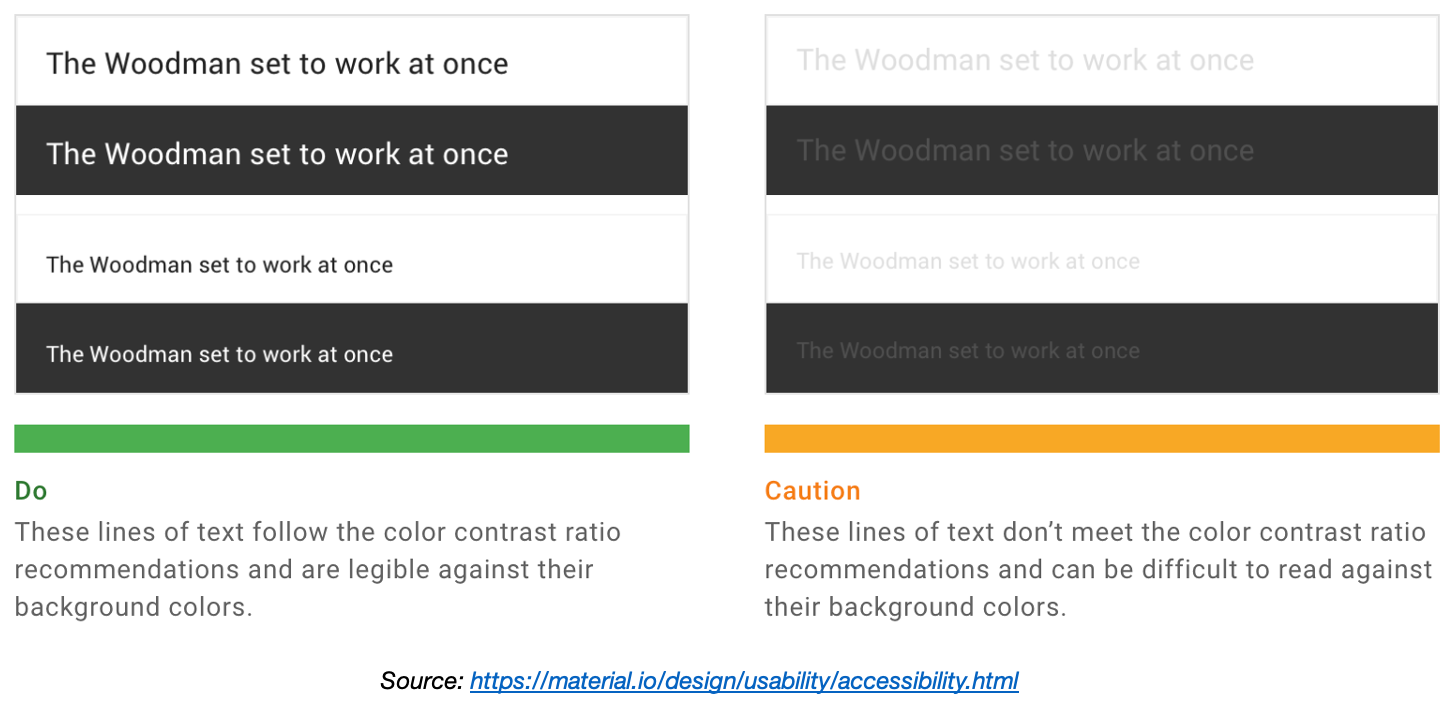
Below is an example of text at different contrast levels and font sizes:

Button Design
Due to touch and grip decline, older adults can often struggle with interactions that involve precise dexterity or two-hand gestures. To mitigate these problems, designers should avoid relying on small touch targets or buttons on mobile interfaces. It is important to make sure that clickable UI elements are large enough, far apart, and have good tactile feedback. In most cases, touch targets and buttons should have approximately 16 pixels of padding to ensure optimal usability.
Here are some specs that can assist in button design:

Touch-Screen Gestures
When designing for older demographics, using complicated gestures that require more than two fingers should be avoided. Instead, use one-line strokes to mimic natural motions. In general, it is best to avoid incorporating gestures that rely on quick movements, or multiple fingers or strokes.
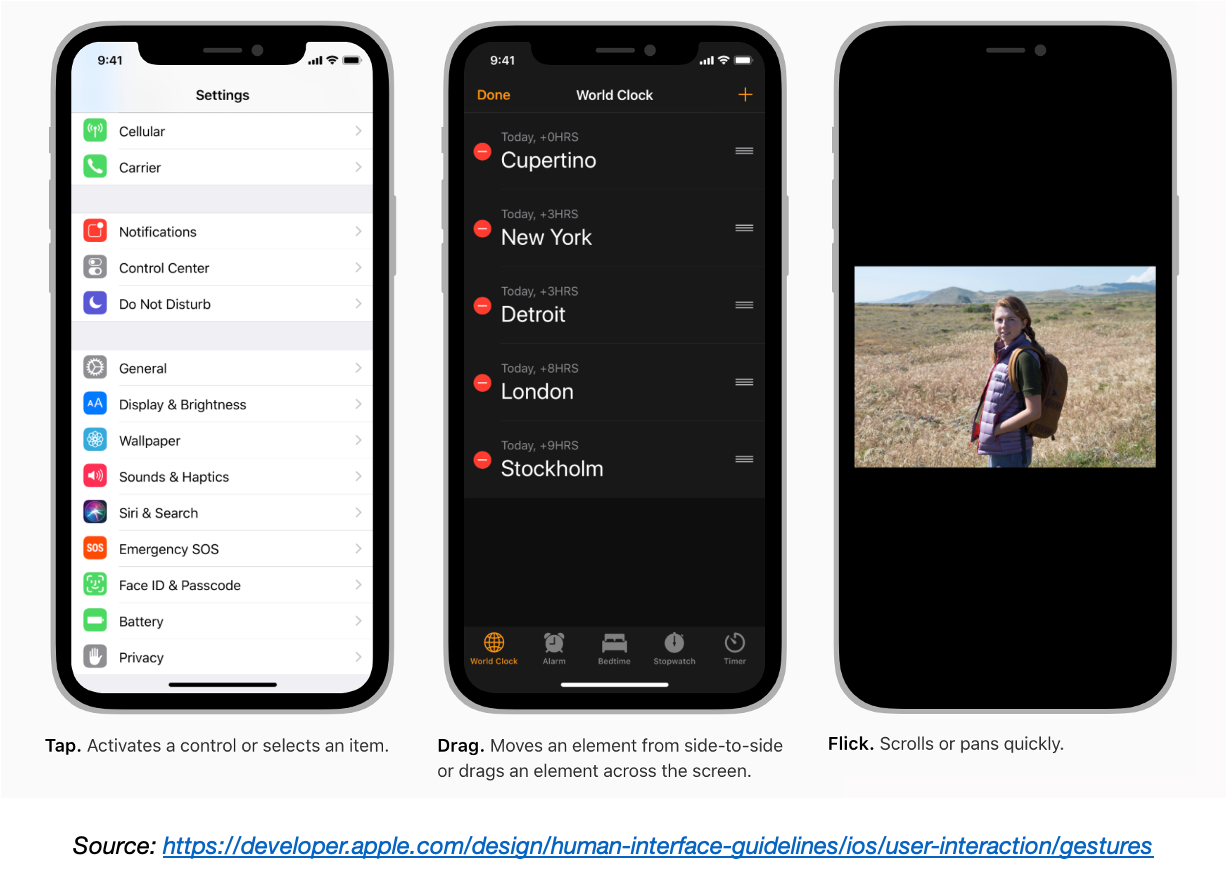
Below are examples of common simple gestures - tap, drag, and flick - that don't require additional effort to remember or discover:

Memorable UI Patterns
One's short term memory decreases with age. Implementing clear reminders of goals and feedback on progress throughout a mobile application's experience can aid in jogging one's memory and preventing forgetfulness. In addition, introducing product features and tasks gradually can help decrease one's cognitive load. It is often best to avoid using multiple screens if memory of previous actions is required.
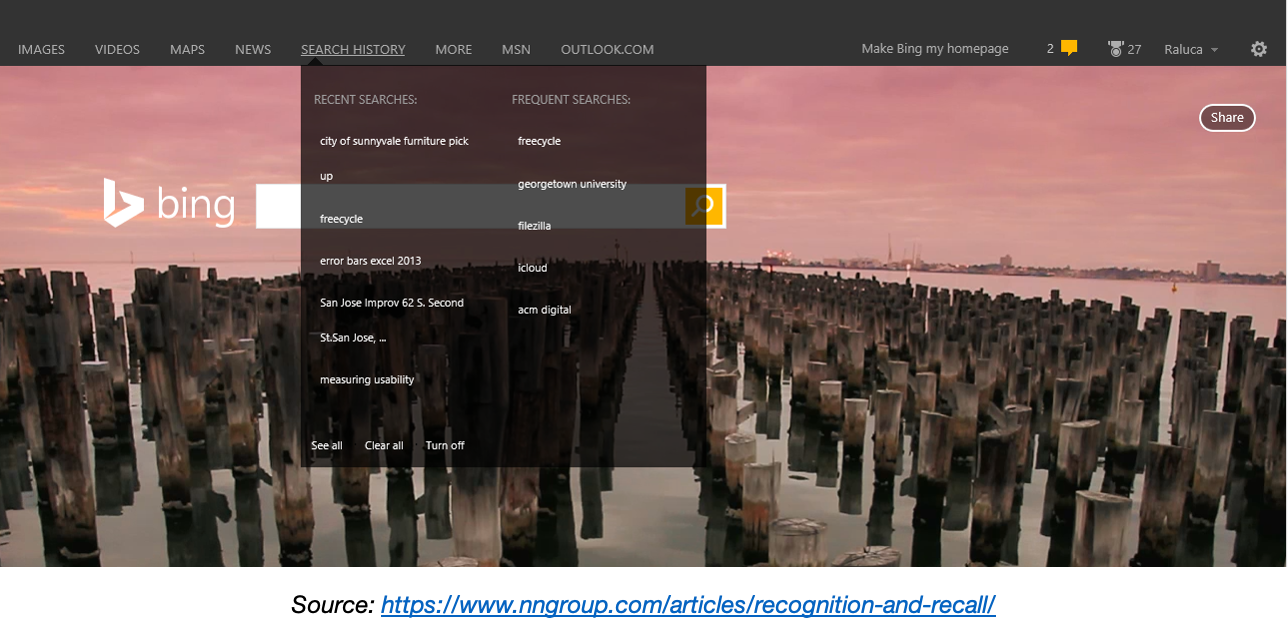
Here is an example of using a search history to help users retrace their past searches:

Conclusion
By following best practices, as well as using standardized UI resources from both Apple (iOS) and Google (Android) and accessibility guidelines from WCAG, UX professionals can make mobile devices usable for all users, regardless of age or any physical or cognitive impairment. With these easy and inexpensive changes, those like my grandmother will be able to more effectively use a mobile device. Hopefully if my family were to revisit getting my grandmother an iPhone in the future, there will be no hesitation!
Resources
If you are looking to design a mobile experience specifically for seniors, there are some products on the market that are of great inspiration.
Some of these products are:
- The Jitterbug Smart2, a mobile device featuring a 5.5" screen, a simple list menu, and voice typing
- The GrandPad®, an easy-to-use tablet designed with simple gestures and large buttons
Let's start a conversation
Get in touch to learn more about Bentley UX consulting services and how we can help your organization.

Briana Levin
LinkedIn | Portfolio
I am a UX Designer who strives to create intuitive and simple user experiences. I believe good design is usable and attractive, and is ultimately the result of a designer with a comprehensive understanding of what the user wants and needs. Prior to becoming a Research Associate at the User Experience Center, I worked as a UX Engineer at a SaaS B2B firm, where I managed projects that enhanced usability and design. I am currently the Vice President of Events of the User Experience Graduate Association (UXGA) and pursuing a Master of Science in Human Factors in Information Design.
You can contact me at briana.levin4@gmail.com.



